jQuery é uma biblioteca JavaScript leve. Por exemplo, você pode realizar a mesma tarefa com uma única linha em vez de muitas linhas. Além disso, jQuery pode simplificar não apenas códigos JavaScript, mas também chamadas AJAX e manipulação de DOM. Para ser mais específico, você pode obter o dobro do resultado com metade do esforço ao usar JavaScript em seu site.

Assim, este artigo apresenta 17 apresentação de slides jQuery plug-ins. Bem, adicionar uma apresentação de slides não é mais um aborrecimento. Cada código de apresentação de slides JavaScript tem seu próprio recurso exclusivo. Você pode ler e obter seu plugin jQuery favorito aqui.
Estes são plugins quentes para JavaScript e apresentação de slides jQuery. Esteja ciente de que muitos códigos jQuery podem diminuir a velocidade de carregamento da página. Portanto, usar um plug-in de controle deslizante jQuery por página é uma boa escolha para você.
Site: http://slidesjs.com/
jQuery SlidesJS oferece transições de toque e CSS3. Você pode criar uma apresentação de slides responsiva que se adapta facilmente a qualquer tela. Assim, seu site funciona corretamente tanto no computador quanto no smartphone.

Site: https://skitter-slider.net/
Equipado com várias animações e opções, o Skitter é um plug-in deslizante jQuery responsivo e gratuito. Por exemplo, você pode usar pontos, setas ou números como navegação.

Site: http://jquery.malsup.com/cycle/
Este é um plug-in de apresentação de slides jQuery que suporta muitos tipos de efeitos de transição. Você pode definir pausa ao passar o mouse, ajuste automático, parada automática e similares. Assim como o nome indica, você pode obter o efeito de "ciclo" facilmente.

Site: https://themeisle.com/plugins/nivo-slider/
No controle deslizante jQuery Nivo, você pode obter 16 efeitos de transição, além de navegação pelo teclado e configurações personalizáveis. Além disso, este plug-in deslizante jQuery também funciona no WordPress. Se você quiser, você também pode fazer uma apresentação de slides do Tumblr no WordPress também.

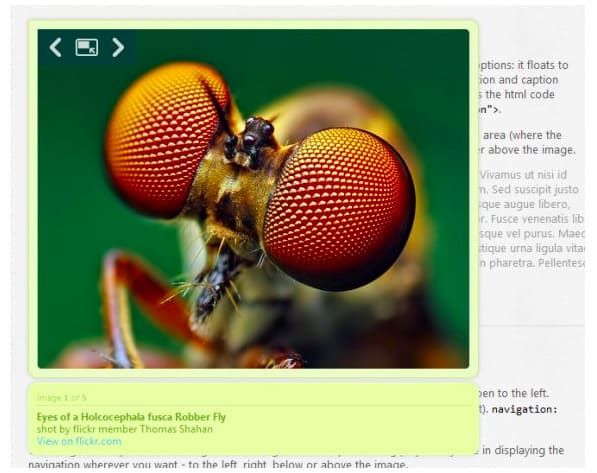
Site: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye permite que os usuários exibam várias imagens sem sair do fluxo normal da página. Portanto, você pode economizar espaço usando esta alternativa lightbox inline.

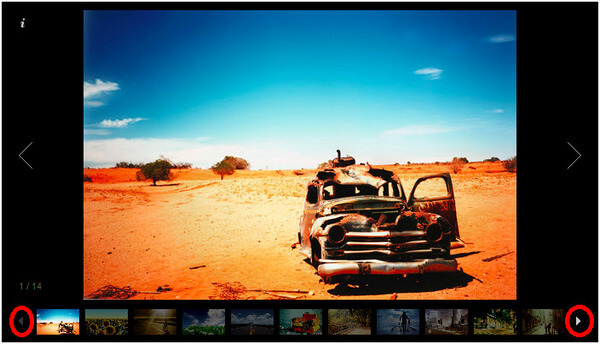
Site: https://galleria.io/
Galleria é um tema jQuery clássico lançado sob a licença MIT. Bem, você pode criar galerias de fotos para dispositivos móveis e da Web com facilidade. Além disso, você também pode atualizar para a versão premium para obter mais temas.

Site: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Obviamente, você pode executar a Simple Controls Gallery para exibir imagens como uma apresentação de slides. Este plugin jQuery permite aos usuários controlar a apresentação de slides manualmente ou automaticamente.

Site: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Você pode escrever algumas linhas de HTML para criar uma galeria de imagens com uma lista não ordenada de imagens. Conseqüentemente, você pode navegar na galeria para frente ou para trás clicando rapidamente.

Site: http://workshop.rs/projects/coin-slider/
Coin Slider é um plug-in leve de apresentação de slides jQuery, compatível com Android e iPhone. Bem, você também pode obter efeitos de transição exclusivos e recursos de maquiagem válidos aqui.

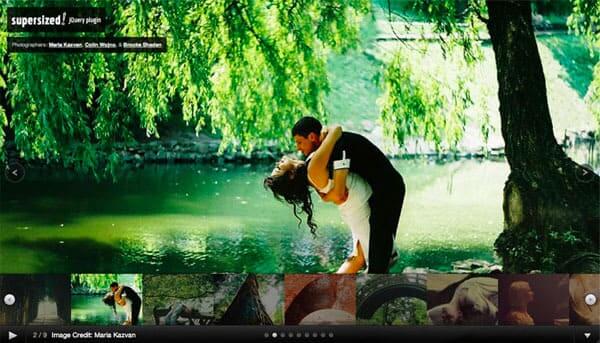
Site: https://extensions.typo3.org/extension/frsupersized/
O plug-in jQuery Supersized permite que os usuários criem uma apresentação de slides de fotos com fundo de tela cheia. Bem, você também pode criar um banner de fundo ou uma apresentação de slides de banner. Portanto, se você depende de grandes quantidades de imagens, pode executar este código deslizante de imagem jQuery.

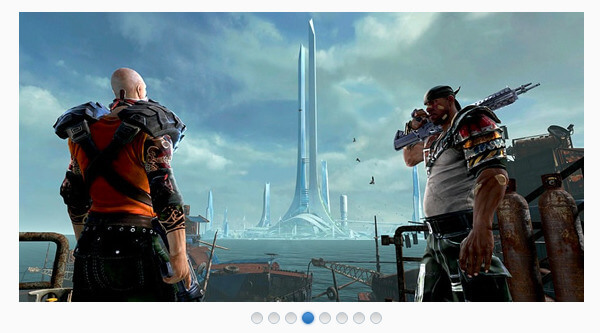
Site: https://zurb.com/playground/orbit-jquery-image-slider
Orbit é um plug-in leve de apresentação de slides jQuery desenvolvido a partir do Zurb. Você pode obter legendas HTML completas com parâmetros. Por exemplo, você pode adicionar um span com classe e ID personalizáveis.

Site: https://github.com/lukesnowden/FSVS
FSVS é a abreviação de Full Screen Vertical Slider. Este plugin jQuery usa transições CSS. Você pode desfrutar da roda do mouse, teclas de seta, gestos de toque e outros recursos.

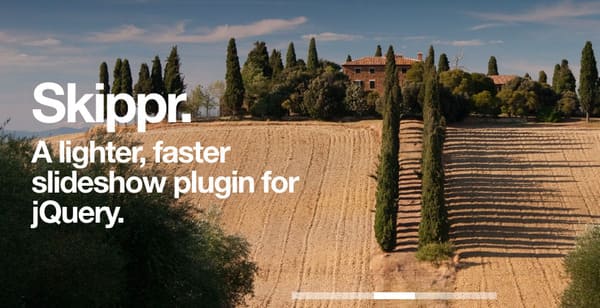
Site: http://austenpayan.github.io/skippr/
A configuração do Skippr é bastante fácil. Você só precisa colocar jquery.skippr.css dentro da tag head. Em seguida, insira skippr.js antes da tag body de fechamento. Posteriormente, você pode especificar livremente o tipo de transição de que precisa.

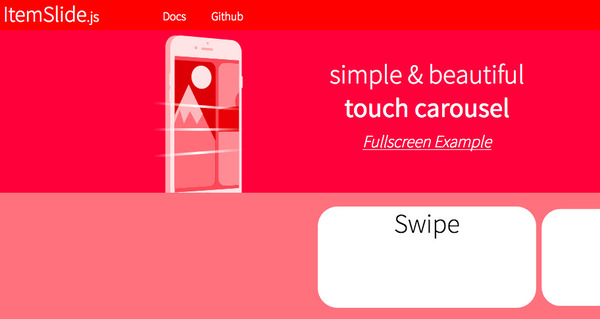
Site: http://itemslide.github.io/
Você pode usar este carrossel jQuery para obter os recursos de toque e rolagem da roda do mouse. Bem, há suporte para procurar itens em apresentações de slides aqui. Como resultado, será muito mais fácil do que antes criar uma apresentação de slides HTML automática.

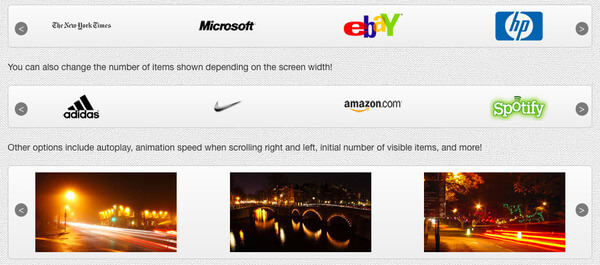
Site: http://9bitstudios.github.io/flexisel/
O plug-in Flexisel Responsive Carousel jQuery foi lançado no mesmo ano com o jQuery. Comparado com outros carrosséis de imagens, tem uma longa história. Depois de adaptar este plug-in jQuery, sua página será redimensionada para atender ao comprimento da janela automaticamente. Portanto, o Flexisel é um popular controle deslizante de carrossel jQuery para dispositivos móveis e tablets.

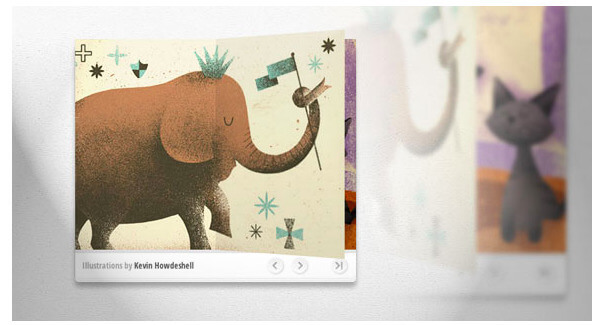
Site: http://straydogstudio.github.io/film_roll/
O FilmRoll pode centralizar o item selecionado na página de maneira inteligente. Se a imagem selecionada for menor que o contêiner, ela não girará ou fará alterações extras. Além disso, o movimento de deslizar e os botões externos também são suportados aqui.

Site: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Por meio do BookBlock, você pode criar componentes semelhantes a livretos com conteúdo personalizado. Na verdade, todas as imagens ou textos inseridos podem ser transformados com uma navegação de virada de página.

E se você quiser que seu WordPress seja mais atraente? Bem, você pode verificar o post para saber mais sobre Plug-ins de apresentação de slides do WordPress.
Se você deseja criar uma apresentação de slides de vídeo/música/foto, não há necessidade de usar plug-ins de apresentação de slides JavaScript jQuery. Você pode ir para Aiseesoft Slideshow Creator para obter recursos poderosos e fáceis de usar. Em 3 etapas, você pode criar uma apresentação de slides fabulosa sem esforço.

Aqui está o vídeo sobre como fazer apresentações de slides para você. Clique nele para verificar.


Além disso, você pode enviar o arquivo de apresentação de slides criado para qualquer formato que precisar. A resolução de vídeo pode ser ajustada até 1080 HD. Também é compatível se você quiser reproduzir o vídeo de apresentação de slides no iPhone X e outros dispositivos portáteis. Em suma, iniciantes e profissionais podem se beneficiar da biblioteca de apresentações de slides jQuery acima aqui.